Seit dem 21. April diesen Jahres rollt Google nun das Update aus, welches mobile Seiten bevorzugt. Die SEO-Szene spricht schon vom „Mobilegeddon“, denn man geht davon aus, dass sich die Nutzerzahlen ähnlich verändern wie bei den Google-Updates „Panda“ und „Penguin“. Techcrunch hat berichtet, dass bis zu 40% der Fortune500-Unternehmen betroffen sein könnten, das Thema hat es bis in den Spiegel geschafft. Was hat sich aber bisher konkret getan?
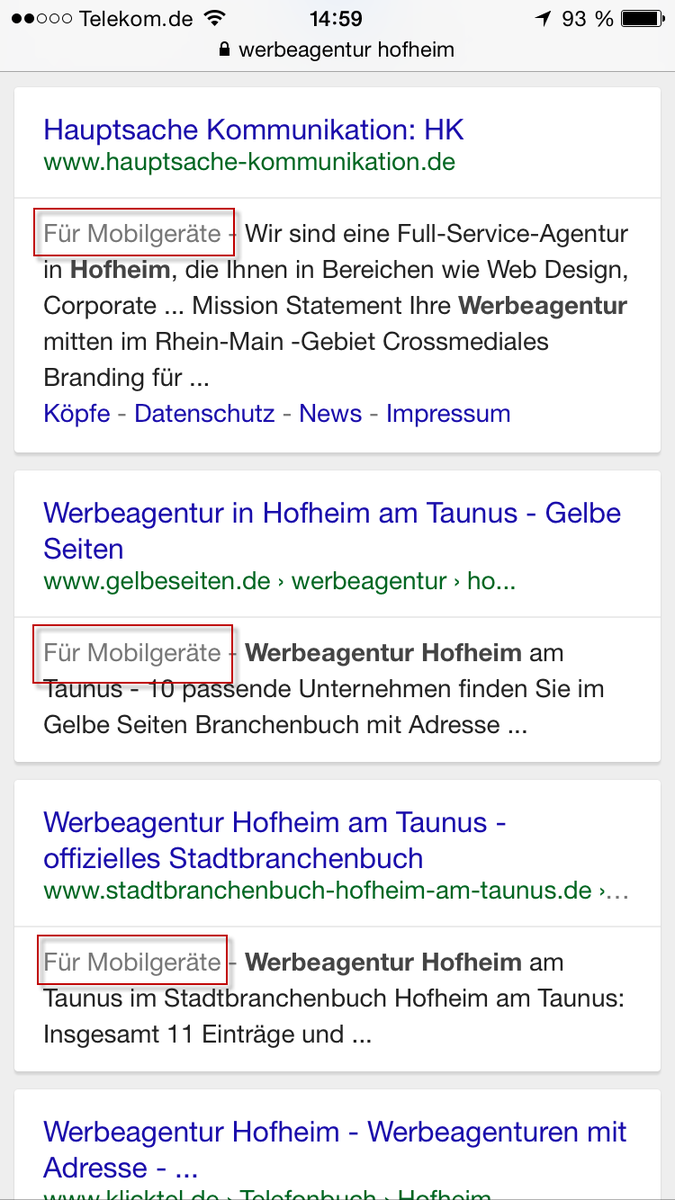
Zunächst ist offensichtlich, dass die Suchergebnisse bei einer Suche über das Smartphone entsprechend markiert werden.
Dies gilt allerdings ausschließlich für Suchabfragen auf Smartphones. Wer auf dem Desktop surft, wird – zumindest optisch – keinen Unterschied wahrnehmen.
Ein paar kurze Stichproben zeigen auch, dass durchaus auch Sites ohne Mobil-Optimierung auf dem Smartphone angezeigt werden – manchmal sogar vor den optimierten Sites.
War das Ganze nun also doch wieder nur ein Sturm im Wasserglas? Oder eine Masche der Werbe- und Web-Agenturen, um Geschäft zu generieren?
Das lässt sich nun mit einem klaren „Nein“ beantworten. Sicher fallen nun nicht gleich die Top-Dax-Unternehmenssites im Ranking auf Seite 3, wenn sie nicht mobil optimiert sind. Dennoch zeichnet sich eine klare Strategie von Google ab, die mobil optimierte Sites mehr und mehr bevorzugt.
Und das ist auch logisch und nachvollziehbar, denn der Anteil der mobilen Nutzung des Internet steigt rasant an. Google erwartet schon kurzfristig, dass das mobile Surfen die Internetnutzung am Desktop oder Laptop übersteigt.
Was lässt sich nun aber konkret tun, um negativen Auswirkungen des Google Updates entgegenzuwirken? Hier ein paar Tipps aus der Praxis:
- Schriftgrößen so wählen, dass sie auf dem Smartphone gut lesbar sind. Optimalerweise mit relativen Größenangaben arbeiten.
- Links so gestalten, dass sie auch mit dem Finger bedienbar sind.
- Vollständig auf Flash verzichten.
- Vorsicht bei Bewegtbild – viele Videoplayer laufen nicht auf mobilen Endgeräten.
- Die Größe von Inhaltscontainern immer an den Bildschirm anpassen, damit Benutzer beim Lesen nicht horizontal scrollen müssen.